JQueryのID要素とClass要素の操作
■JQueryのID要素とClass要素の操作について解説する
①HTMLファイルにJQueryを読み込む
JQueryの読み込み方はこちら→JQueryを使用する為の準備
②IDを操作する場合は「#」+「ID名」、Classを操作する場合は「.」+「クラス名」と記述
例)
$(‘#hoge’)~
$(‘.hoge’)~
<!DOCTYPE>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<div id="string">
Hello World!
</div>
<div class="list">
<li>天気</li>
<li>スポーツ</li>
<li>音楽</li>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(function() {
<!-- ID:stringの文字サイズを30pxに変更 -->
$('#string').css('font-size', '30px');
<!-- クラス:listの文字色を赤に変更 -->
$('.list').css('color', 'red');
});
</script>
</body>
</html>
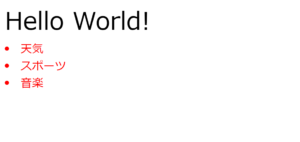
③ブラウザを確認