JSPの構成要素
■JSP構成要素の解説
①スクリプトレット
【基本構文】
<% Javaのコード %>
【ポイント】
・1つのJSPファイル内に記述可能
・スクリプトレットを記述した箇所以降であれば、同JSPファイル内の別スクリプトレットでも使用可能
【使用例】
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSPの構成要素</title>
</head>
<body>
<!-- スクリプトレットで変数iを1で初期化 -->
<% int i = 1; %>
<!-- スクリプトレットでif文を記述 -->
<% if (i > 0) { %>
0より大きい
<% }else { %>
0以下
<% }%>
</body>
</html>
②スクリプト式
【基本構文】
<% Javaのコード %>
【ポイント】
・変数やメソッドの戻り値を出力
・Javaのコードに「;」(セミコロン)は不要
【使用例】
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSPの構成要素</title>
</head>
<body>
<!-- スクリプトレットで変数iを1で初期化 -->
<% int i = 0; %>
<!-- スクリプトレットで変数iを1増やす -->
<% i += 1; %>
<!-- スクリプト式で変数iの結果を出力 -->
<%= i %>
</body>
</html>
③スクリプト宣言
【基本構文】
<%! 宣言文 %>
【ポイント】
・変数の値はサーバー再起動するまで保持される
【使用例】 ※ブラウザを更新する度に値が1ずつ増える
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSPの構成要素</title>
</head>
<body>
<!-- スクリプト宣言 -->
<%! int i = 0; %>
<!-- スクリプトレット -->
<% i += 1; %>
<!-- スクリプト式 -->
<%=i %>
</body>
</html>
④pageディレクティブ
【基本構文】
<%@ page 属性名="値" %>
【ポイント】
・「contentType」属性でレスポンスのContent-Typeヘッダを指定可能
・「import」属性でJavaクラスやインターフェースのインポートが可能
【使用例】 ※「contentType」属性
<!-- 「contentType」属性でレスポンスのContent-Typeヘッダを指定 -->
<%@ page contentType="text/html; charset=UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSPの構成要素</title>
</head>
<body>
</body>
</html>
【使用例】 ※「import」属性
Javaクラス(sample.Model.java)をインポートし、そのインスタンスをJSPで利用
package sample;
public class Model {
private String name;
private int age;
public void setName(String name) {
this.name = name;
}
public void setAge(int age) {
this.age = age;
}
public String getName() {
return name;
}
public int getAge() {
return age;
}
}
JSPファイル
<%@ page contentType="text/html; charset=UTF-8" %>
<!-- 「import」属性で「sample.Model」クラスをインポート -->
<%@ page import="sample.Model" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSPの構成要素</title>
</head>
<body>
<%!-- スクリプトレット >
<%
Model model = new Model();
model.setName("田中");
model.setAge(25);
%>
<%!-- スクリプト式 >
<p>名前:<%= model.getName() %></p>
<p>年齢:<%= model.getAge() %></p>
</body>
</html>
⑤includeディレクティブ
【基本構文】
<%@ include file="インクルード先" %>
【ポイント】
・JSPファイル実行中に別のJSPファイルを呼び出すことが可能
・サーブレットクラスはインクルード不可 ※後述するアクションタグなら使用可能
・インクルード先の指定方法は「WebContent」より後のパスを指定する
【使用例】
ヘッダーに設定するJSPファイル(header.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>ヘッダー</h1>
</body>
</html>
ヘッダーをインクルードするJSPファイル(main.jsp)
<%@ page contentType="text/html; charset=UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSPの構成要素</title>
</head>
<body>
<!-- ここにheader.jspをインクルード -->
<%@ include file="/header.jsp" %>
<h1>メインページ</h1>
</body>
</html>
⑥標準アクションタグ(include)
【基本構文】
<jsp:include page=”/インクルード先” />
※インクルード先のパスはフォワードと同じ
⇒フォワードに関してはこちら→Java サーブレット(基礎編② サーブレットクラスからJSPファイル呼び出し)
【使用例】
・ヘッダーとなるJSPファイル:headr.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>ヘッダー</h1>
</body>
</html>
・ヘッダーをインクルードするJSPファイル:main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- アクションタグ(インクルードタグ)でheader.jspをインクルード -->
<jsp:include page="/header.jsp" />
<h1>メインページ</h1>
</body>
</html>
⑦EL式
【基本構文】
${属性名.プロパティ}
【使用例】
・JavaBeansクラス:Model.java
package model;
import java.io.Serializable;
public class Model implements Serializable {
private String name;
private int age;
public void setName(String name) {
this.name = name;
}
public void setAge(int age) {
this.age = age;
}
public String getName() {
return name;
}
public int getAge() {
return age;
}
}
・サーブレットクラス:Model.java
package controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import model.Model;
/**
* Servlet implementation class mainController
*/
@WebServlet("/mainController")
public class MainController extends HttpServlet {
private static final long serialVersionUID = 1L;
public MainController() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Model model = new Model();
model.setName("田中");
model.setAge(25);
request.setAttribute("model", model);
RequestDispatcher rd = request.getRequestDispatcher("/main.jsp");
rd.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
・JSPファイル:main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSPの構成要素</title>
</head>
<body>
<h1>メインページ</h1>
${model.name}
${model.age}
</body>
</html>
⑧カスタムタグ(JSTL)
【事前準備】
下記2つのJARファイルをダウンロード(Files欄のjar)し、Eclipseにインストールする
①jstl-api-1.2.jar
⇒リンク先
②jstl-impl-1.2.jar
⇒リンク先
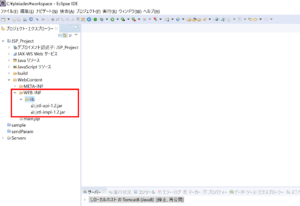
③JARファイルをWEB-INF配下のlibディレクトリ直下に配置

【基本構文】
<%@ taglib prefix=”接頭辞” uri=”使用するタグライブラリのURI” %>
【ポイント】
・JSTLは下記5つのタグライブラリで構成されている
ⅰ.Core:変数、条件分岐、ループ処理等の基本的な処理に関するタグ
⇒<%@ taglib prefix=”c” uri=”http://java.sun.com/jsp/jstl/core” %>
ⅱ.I18N:数値や日付のフォーマット、国際化対応に関するタグ
⇒<%@ taglib prefix=”fmt” uri=”http://java.sun.com/jsp/jstl/fmt” %>
ⅲ.Database:データベース操作に関するタグ
⇒<%@ taglib prefix=”sql” uri=”http://java.sun.com/jsp/jstl/sql” %>
ⅳ.XML:XML操作に関するタグ
⇒<%@ taglib prefix=”x” uri=”http://java.sun.com/jsp/jstl/xml” %>
ⅴ.Functions:コレクションや文字列を操作する関数
⇒<%@ taglib prefix=”fn” uri=”http://java.sun.com/jsp/jstl/functions” %>
【使用例】 ※Coreタグ
・JavaBeansクラス:Model.java
package model;
import java.io.Serializable;
public class Model implements Serializable {
private String name;
private int age;
public void setName(String name) {
this.name = name;
}
public void setAge(int age) {
this.age = age;
}
public String getName() {
return name;
}
public int getAge() {
return age;
}
}
・サーブレットクラス:Model.java
package controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import model.Model;
/**
* Servlet implementation class mainController
*/
@WebServlet("/mainController")
public class MainController extends HttpServlet {
private static final long serialVersionUID = 1L;
public MainController() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Model model = new Model();
model.setName("田中");
model.setAge(25);
request.setAttribute("model", model);
RequestDispatcher rd = request.getRequestDispatcher("/main.jsp");
rd.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
・JSPファイル:main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSPの構成要素</title>
</head>
<body>
<h1>メインページ</h1>
<!-- <c:out>タグ -->
<p><c:out value="${model.name}" /></p>
<!-- <c:if>タグ -->
<c:if test="${model.age>= 20}">
<p>20歳以上です</p>
</c:if>
<!-- <c:choose>タグ -->
<c:choose>
<c:when test="${model.age>= 30}">
<p>30以上</p>
</c:when>
<c:when test="${model.age>=26}">
<p>26以上</p>
</c:when>
<c:otherwise>
<p>それ以外</p>
</c:otherwise>
</c:choose>
</body>
</html>