Unityでメニューウィンドウを表示
■プレイヤーを押すとメニューウィンドウが表示されるようにする方法を解説する
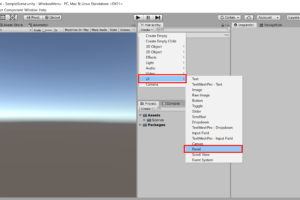
①メニューウィンドウとなるパネルを作成
ヒエラルキーウィンドウから「UI」⇒「Panel」を押下

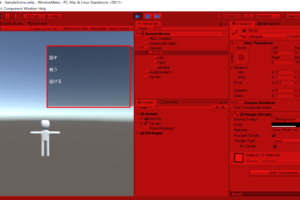
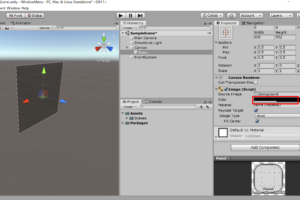
②マウスホイールでPanelが見えるようにした状態で色を黒に変更

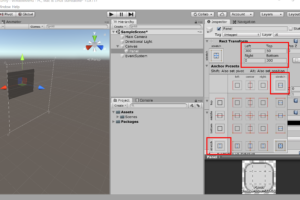
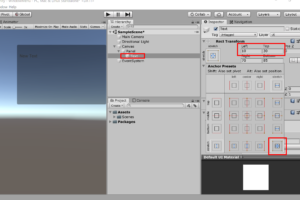
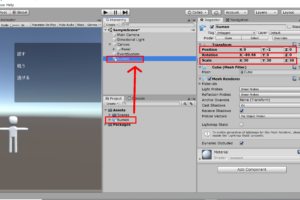
③Panelを下記のように設定する
縦横:stretch
Left:300
Top:50
Bottom:500

「Game」タブを押下すると実際にどのように表示されているかが見れる

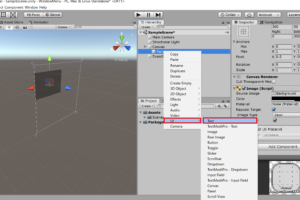
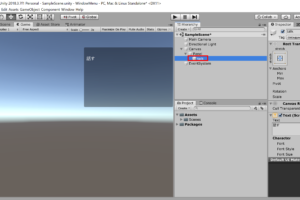
④Panel内に表示するテキストを作成
「Panel」を選択した状態で、「UI」⇒「Text」を押下

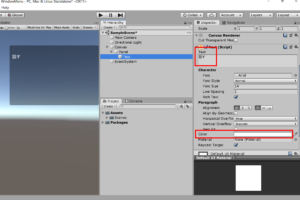
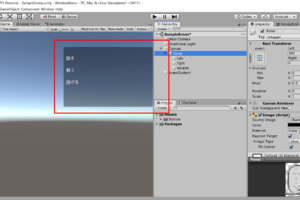
⑤テキストの位置を設定
※実際に見える状態で設定するほうがわかりやすいので「Game」タブを押下してから下記設定を行う
縦横:stretch
Left:10
Top:30

⑥テキストの内容を「話す」、色を「白」に設定

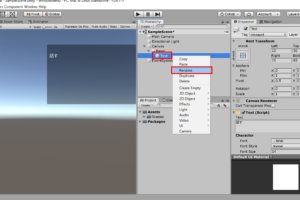
⑦「Text」の名称をわかりやす名前に変更する
※今回は「talk」に変更
「Text」を右クリックして、「Rename」を押下し「talk」に名称変更


④~⑦を繰り返し、同じようにテキストを追加する
※⑤の位置は適宜いい感じに変更

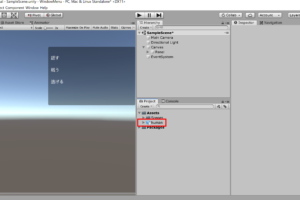
⑧人型のプレイヤーをダウンロードして「human.fbx」をプロジェクトウィンドウにセット
プレイヤーダウンロードはこちら→ダウンロード

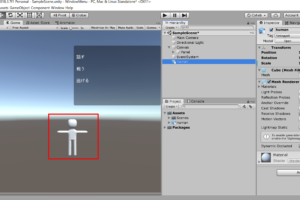
⑨「human」をプロジェクトウィンドウからヒエラルキーウィンドウにドラッグ後、位置を調整する
※今回の設定は下記のとおり
Position Y:2
Scale X Y Z:30

位置修正後はこんなかんじ

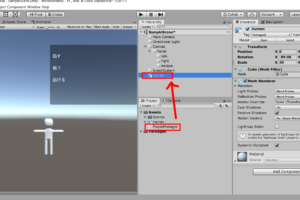
⑩⑨でセットした人型のプレイヤーを押すとメニューウィンドウが表示されるようになるスクリプトを作成する
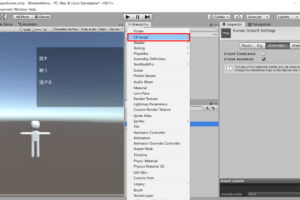
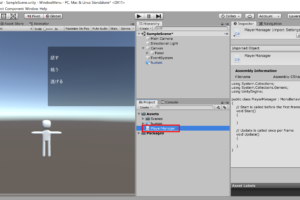
プロジェクトウィンドウから「C#Script」を押下し、スクリプト名を「PlayerManager」とする


⑪PlayerManager.csの内容
using System.Collections;
using System.Collections.Generic;
using System.Numerics;
using UnityEngine;
public class PlayerManager : MonoBehaviour
{
//Panel(メニューウィンドウ)の変数
GameObject panel;
//メニューウィンドウの表示・非表示判定フラグ
bool menuFlag;
// Start is called before the first frame update
void Start()
{
//Panelオブジェクトをセット
panel = GameObject.Find("Panel");
//初期状態ではメニューを非表示
panel.SetActive(false);
//フラグを非表示判定
menuFlag = false;
}
// Update is called once per frame
void Update()
{
//人型プレイヤーをクリック(タップ)した時の処理
if (Input.GetMouseButtonDown(0)) {
//メニューが表示されている場合は非表示、非表示の場合は表示
if (menuFlag) {
panel.SetActive(false);
menuFlag = false;
} else {
panel.SetActive(true);
menuFlag = true;
}
}
}
}
※SetActive()メソッドでメニューウィンドウの表示、非表示を切り替えている
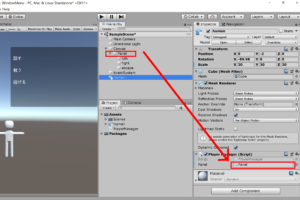
⑫「PlayerManager.cs」をドラッグして「human」にセット

⑬「human」のインスペクターに「Panel」をセット

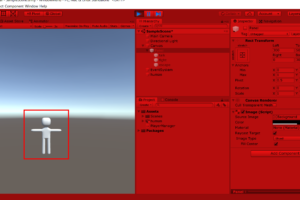
⑫人型のプレイヤーをクリック(タップ)する毎にメニューウィンドウが表示、非表示となる

一度クリック(タップ)した状態