WordPressのテーマ作成(基本編)
■投稿記事を作成するとタイトルと記事内容が表示されるというシンプルなテーマ作成方法を解説する
※環境はWindowsのローカル開発環境
Windowsのローカル開発環境構築はこちら → ローカル開発環境構築(Windows)
※事前にWordPressをインストールしておくこと
WordPressのインストール方法はこちら → WordPerssのインストール
①まずシンプルなサイトを「index.php」と「style.css」で作成する
【index.php】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>title</title>
</head>
<body>
<div id="header">
header
</div>
<div id="main">
main
</div>
<div id="footer">
footer
</div>
</body>
</html>
【style.css】
body {
font-size: 14px;
}
②「index.php」を「header.php」・「index.php」・「footer.php」に分割する
【header.php】
<!--ここからheader.php-->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>title</title>
</head>
<body>
<div id="header">
header
</div>
【index.php】
<!--ここからindex.php-->
<div id="main">
main
</div>
【footer.php】
<!--ここからfooter.php-->
<div id="footer">
footer
</div>
</body>
</html>
③「functions.php」という名前のファイルを作成する
※後ほど中身の記述をするが今は空でよい
④「style.css」にテーマのヘッダー情報を記述
「https://codex.wordpress.org/Theme_Development」にアクセスし、下記赤枠部分をコピー

style.cssの文頭に貼付け、下記箇所を編集
・Theme Name: <テーマ名>
・Theme URI: <テーマのURL>
・Author: <ユーザー名>
・Author URI: <テーマのURL>
・Description: <サイトの簡易説明>
・Version: <バージョン>
※その他の部分は必須では無いので削除してOK
【style.css】
/*
Theme Name: hogehoge
Theme URI: 192.168.33.10
Author: hoge
Author URI: 192.168.33.10
Description: テスト用のサイトです
Version: 1.0
*/
body {
font-size: 14px;
}
⑤任意のフォルダを作成し、その中に作成した下記ファイルを全て格納する
今回は「wp_test」というフォルダを作成し、その中に下記ファイルを格納
・header.php
・index.php
・footer.php
・functions.php
・style.css
⑥⑤で作成したフォルダを「wp-content」⇒「themes」フォルダ直下に格納する



⑦「<サイトのURL>/wp-login.php」にアクセスしてWordPressにログイン
今回はローカル開発環境なので「https://192.168.33.10/wp-login.php」にアクセスしてログイン
※ユーザー名とパスワードはWordPressをインストールした際に設定したもの → WordPressのインストール

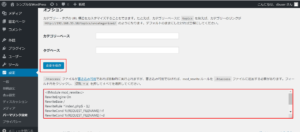
⑧パーマリンクの設定
投稿記事等、各ページのURLの設定をする
「設定」⇒「パーマリンク設定」を押下し、「投稿名」を選択

「変更を保存」を押下し、表示された「<IfModule mod_rewrite.c>~」の内容を全てコピー

WordPressのルートディレクトリ内の「.htaccess」ファイルにコピーした内容を貼り付け
※「.htaccess」ファイルが無ければ作成すること

⑨「外観」⇒「テーマ」を押下

⑩テーマを有効化する

⑪「header.php」を編集する
・style.cssのリンク記述を削除する
・</head>の直前に「<?php wp_head(); ?>」を記述する
<!--編集後-->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>title</title>
<?php wp_head(); ?>
</head>
<body>
<div id="header">
header
</div>
⑫「index.php」を編集する
・文頭に「<?php get_header(); ?>」を記述
・記事を表示する為の決まり文句を記述
・文末に「<?php get_footer(); ?>」を記述
<!--編集後-->
<?php get_header(); ?>
<div id="main">
<!--記事を表示する為の決まり文句-->
<?php
if (have_posts()):
while (have_posts()):
the_post();
?>
main
<?php
endwhile;
endif;
?>
</div>
<?php get_footer(); ?>
⑬「footer.php」を編集する
・</body>の直前に「<?php wp_footer(); ?>」を記述
<!--編集後-->
<div id="footer">
footer
</div>
<?php wp_footer(); ?>
</body>
</html>
⑭「functions.php」を編集する
・スタイルシートのリンクを記述
<?php
//「load_stylesheet」という名前のfunctionを作成
function load_stylesheet() {
//wp_enqueue_style('スタイルシート名', <スタイルシートのURL>)
wp_enqueue_style('style', get_stylesheet_uri());
}
//add_action('wp_enqueue_scripts', <function名>);
add_action('wp_enqueue_scripts', 'load_stylesheet');
⑮「index.php」に投稿記事を表示する為の記述をする
・「main」の記述を削除
・投稿記事を表示する為に「<?php the_content(); ?>」を記述する
<!--編集後-->
<?php get_header(); ?>
<div id="main">
<!--記事を表示する為の決まり文句-->
<?php
if (have_posts()):
while (have_posts()):
the_post();
?>
<?php the_content(); ?>
<?php
endwhile;
endif;
?>
</div>
<?php get_footer(); ?>
⑯「投稿」⇒「新規追加」を押下して投稿記事を新規作成する

タイトル、内容を記述して公開ボタンを押下

⑰サイトを表示して記事内容が表示されていることを確認

⑱記事のタイトルも表示されるように「index.php」を編集して、再度サイトでタイトルが表示されていることを確認する
・「<?php the_title(); ?>」を記述する
<!--編集後-->
<?php get_header(); ?>
<div id="main">
<?php
if (have_posts()):
while (have_posts()):
the_post();
?>
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<?php
endwhile;
endif;
?>
</div>
<?php get_footer(); ?>

⑱最後に「header.php」のheader、「footer.php」のfooterの記述を削除して任意の内容を記述すれば完成